Trilha WEB / FRONT-END
Quando falamos de desenvolvimento web isso envolve varios temas em desenvolvimento de software que nos conecta com diverssas áreas. O mesmo ocorre quando falamos de front-end, onde limitamos um pouco o campo de estudo e atuação para algo bastante visual e intuitivo, as interfaces de sistemas e sites que desenvolvemos são projetadas para passar uma menssagem para o usuário de forma que consigam executar as ações necessárias.
Na nossa trilha vamos compartilhar conhecimento do nosso dia-dia de desenvolvimento, e apresentar tecnologias, metodologias ou ferramentas que vocês podem se aprofundar nos temas no futuro.
Data
Quarta-feira, 24 de Março de 2021
09h às 19h (somente ao vivo)
Investimento
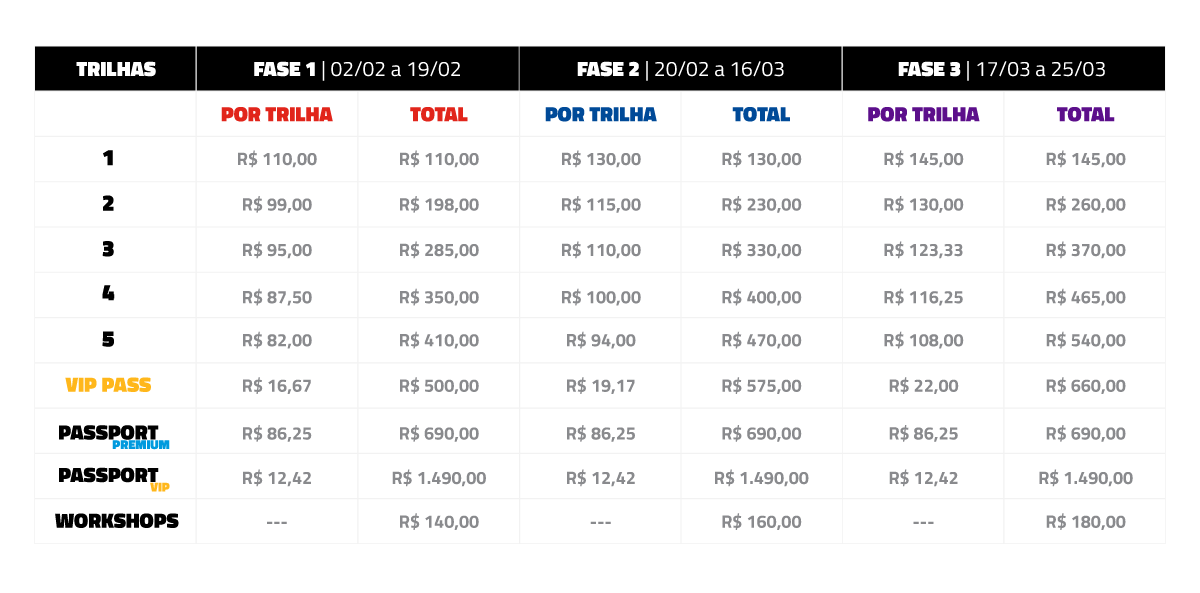
1 trilha: De R$ 145 por R$ 110
2 trilhas: De R$ 290 por R$ 198
3 trilhas: De R$ 435 por R$ 285
* preço válido até 19/02
1 trilha: De R$ 145 por R$ 130
2 trilhas: De R$ 290 por R$ 230
3 trilhas: De R$ 435 por R$ 330
* preço válido até 16/03
1 trilha: R$ 145
2 trilhas: De R$ 290 por R$ 260
3 trilhas: De R$ 435 por R$ 370
* preço válido até 25/03
















 Bárbara Fraga dos Santos Aguilar
Bárbara Fraga dos Santos Aguilar
 Anderson Burnes
Anderson Burnes
![Yanka Santos[Coordenadora]](https://cdn.thedevconf.com.br/photos/328aad46a23c031d63d6f7d06f1ee92e936cea1f.png) Yanka Santos[Coordenadora]
Yanka Santos[Coordenadora]